As a former journalist and front-end dev, I began crafting the skills to be an empathetic, code-conscious designer long before I even knew what “UX” stood for. My work in design marries the curious, research-driven heart of a newsy with the highly technical, innovative spirit of a geeky coder.

Summary
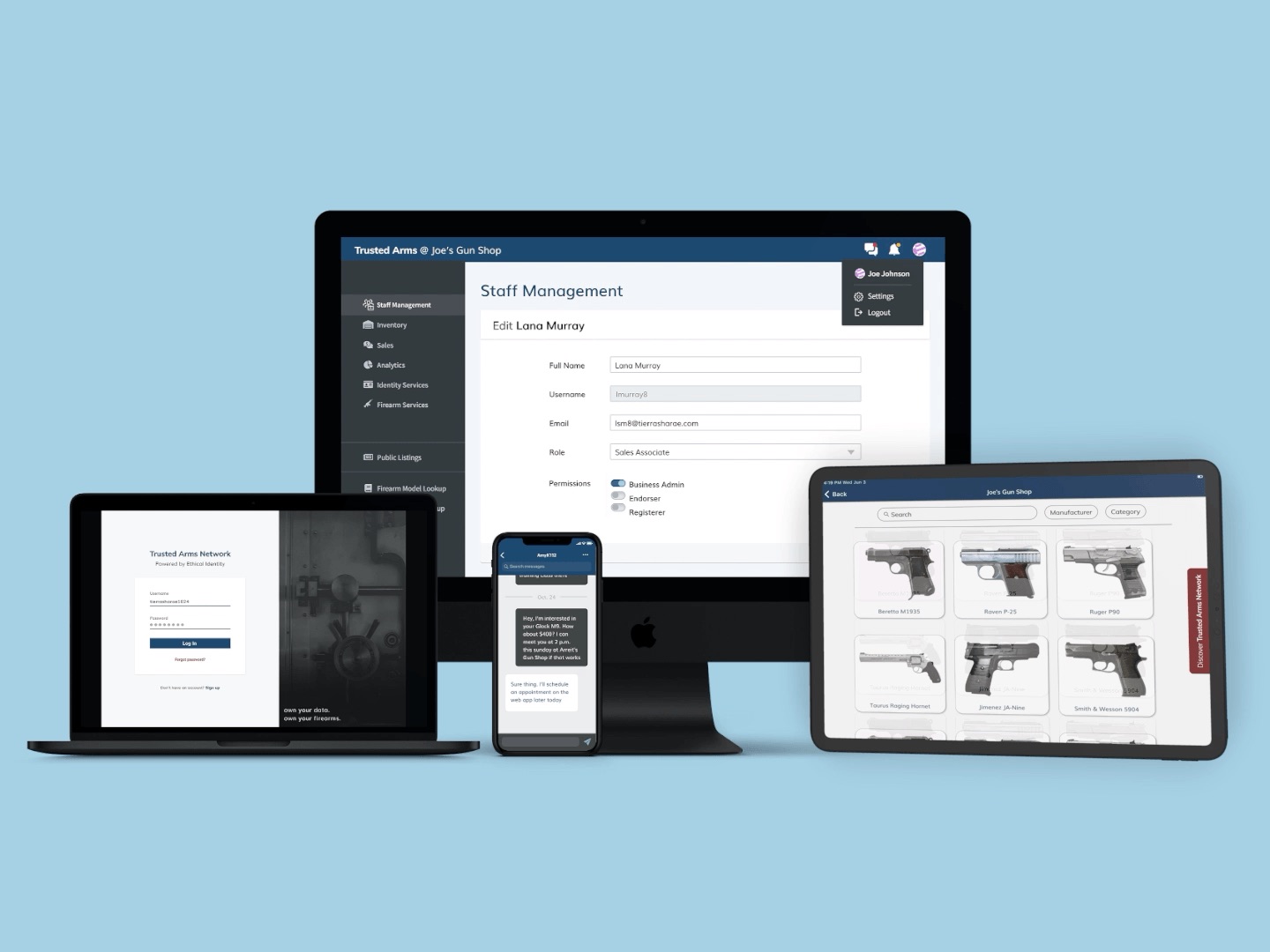
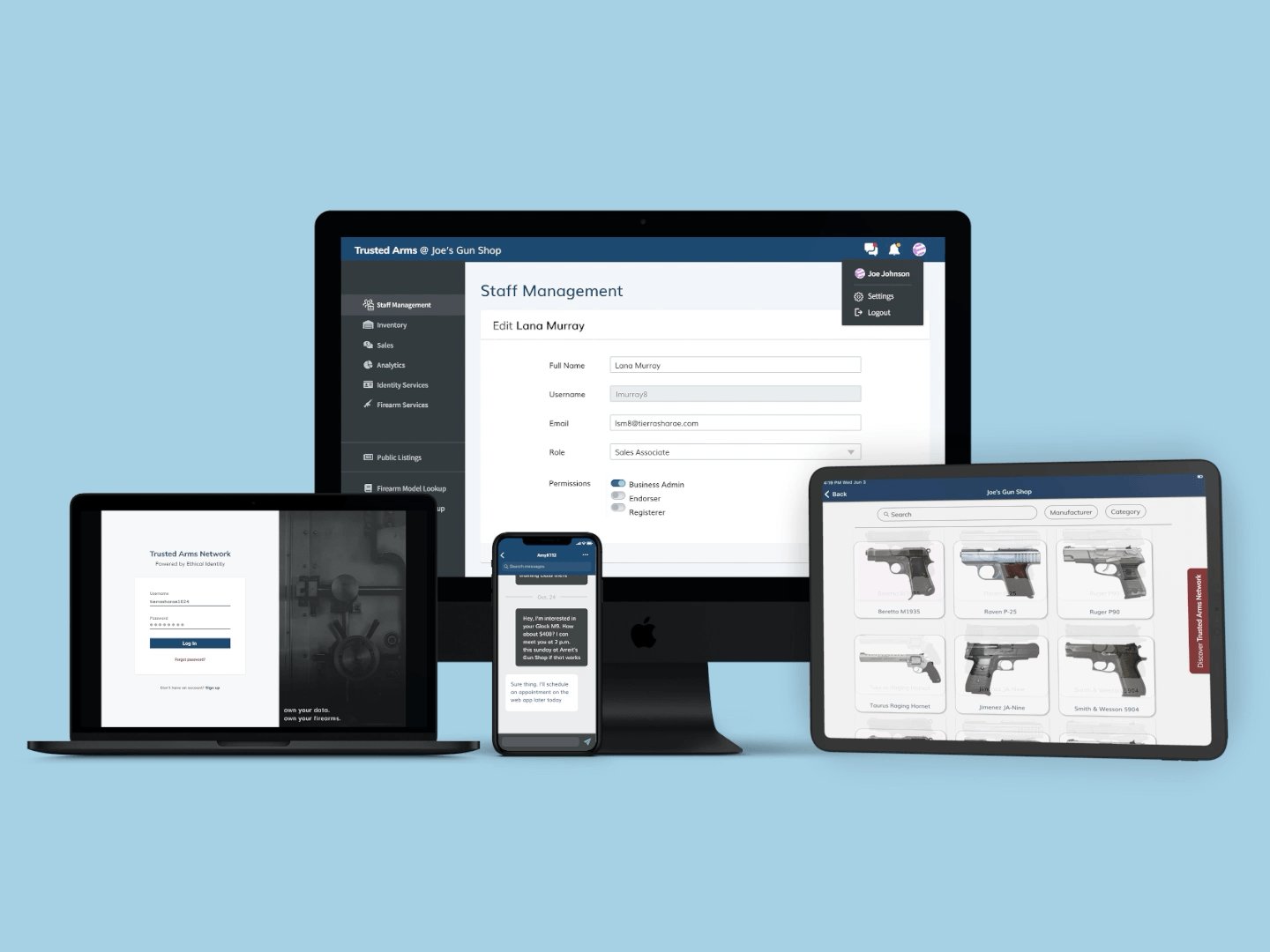
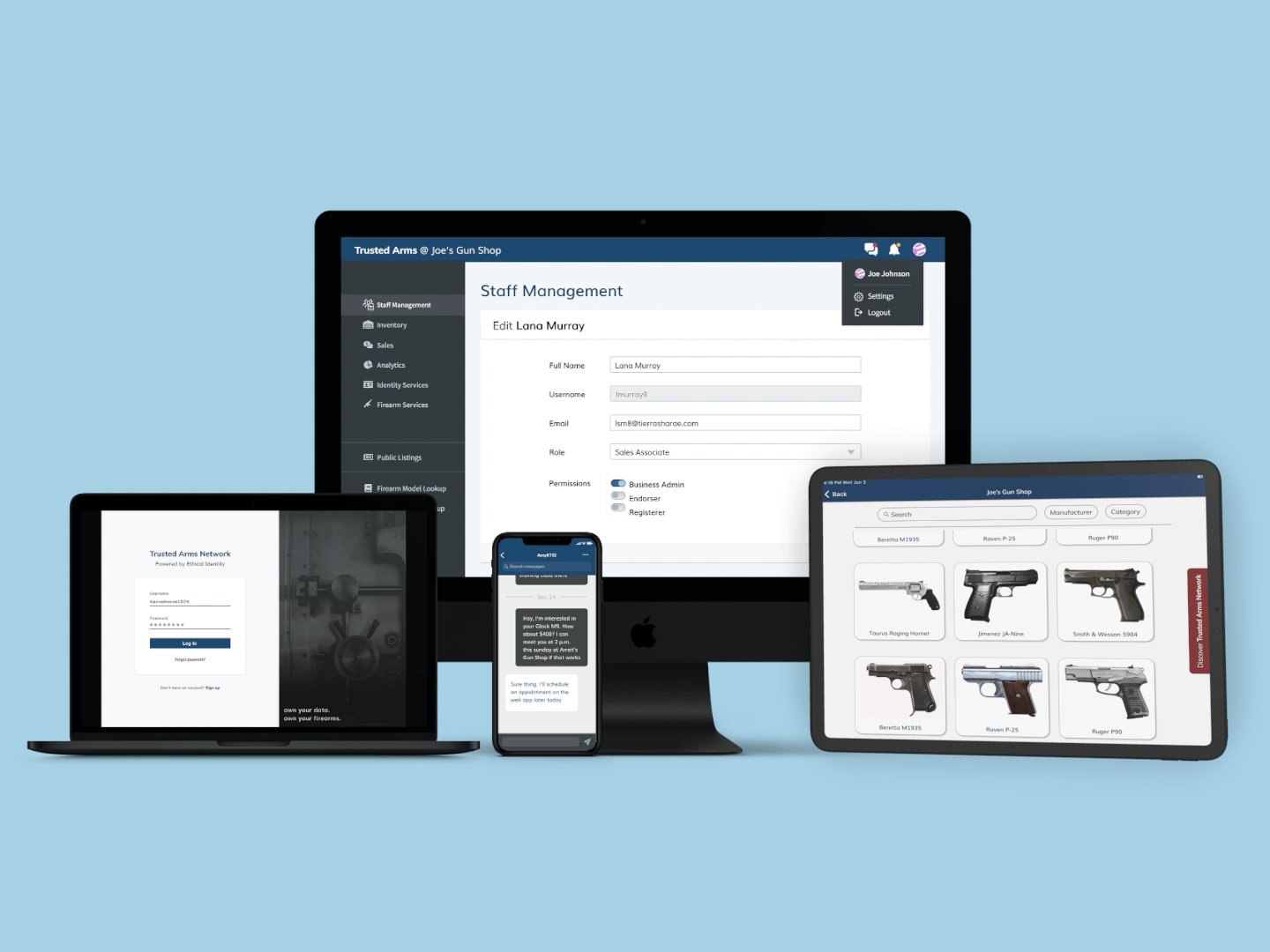
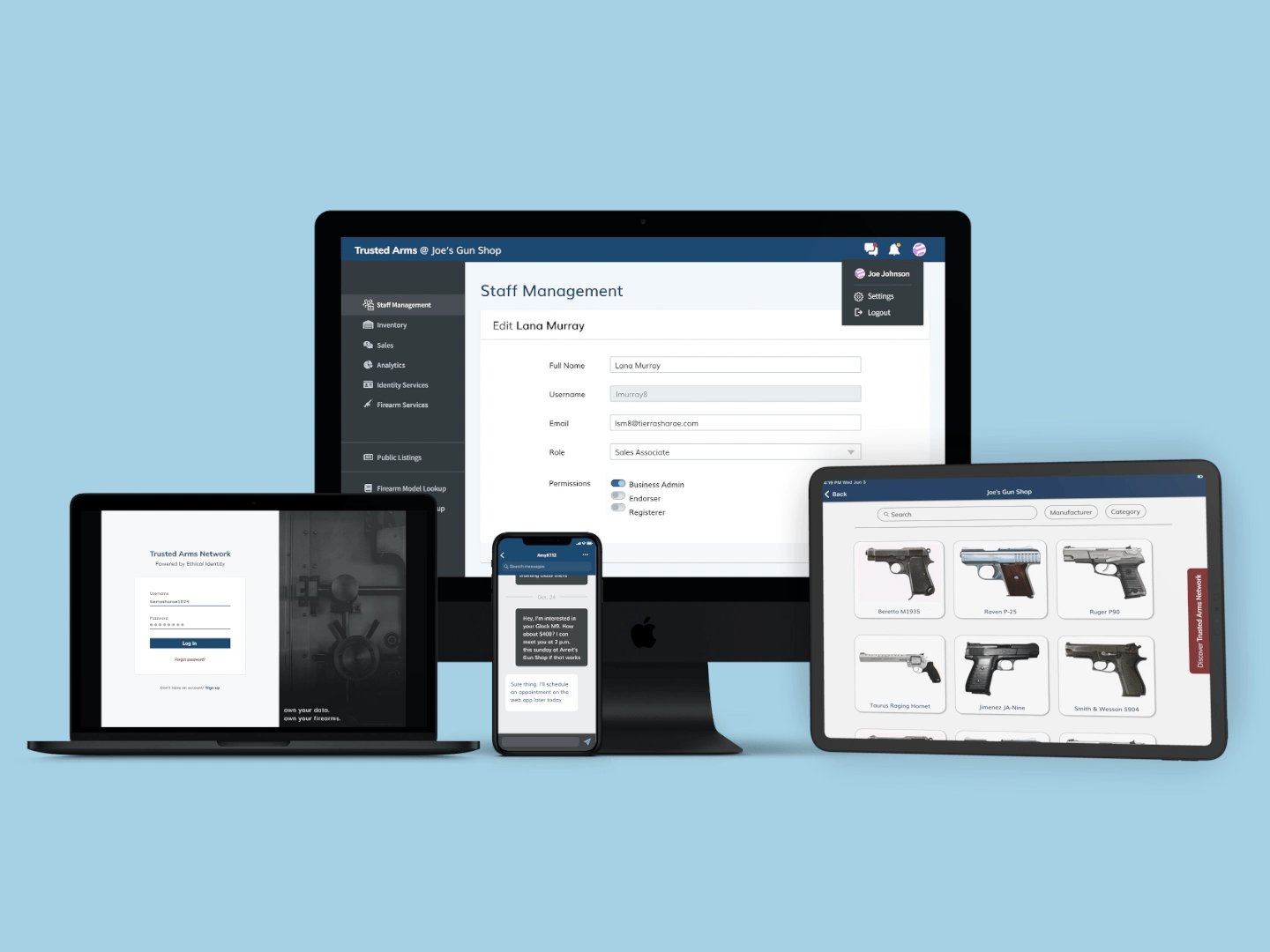
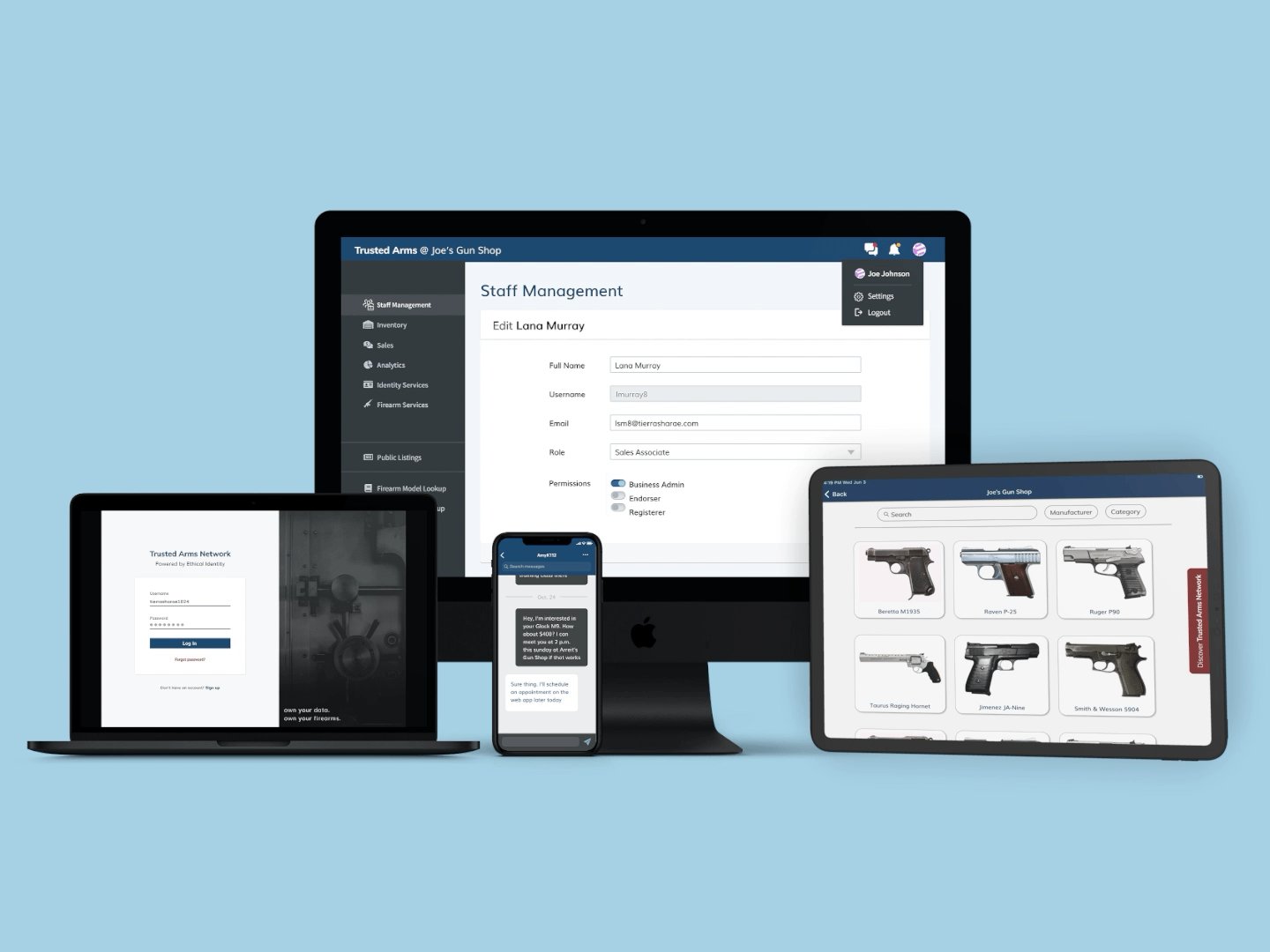
Trusted Arms Network is an online marketplace and in-store identity validation ecosystem that aims to promote accountability in firearm sales while protecting users' personal data.
TRUSTED ARMS NETWORK
Early-stage startup in the firearms industry

Summary
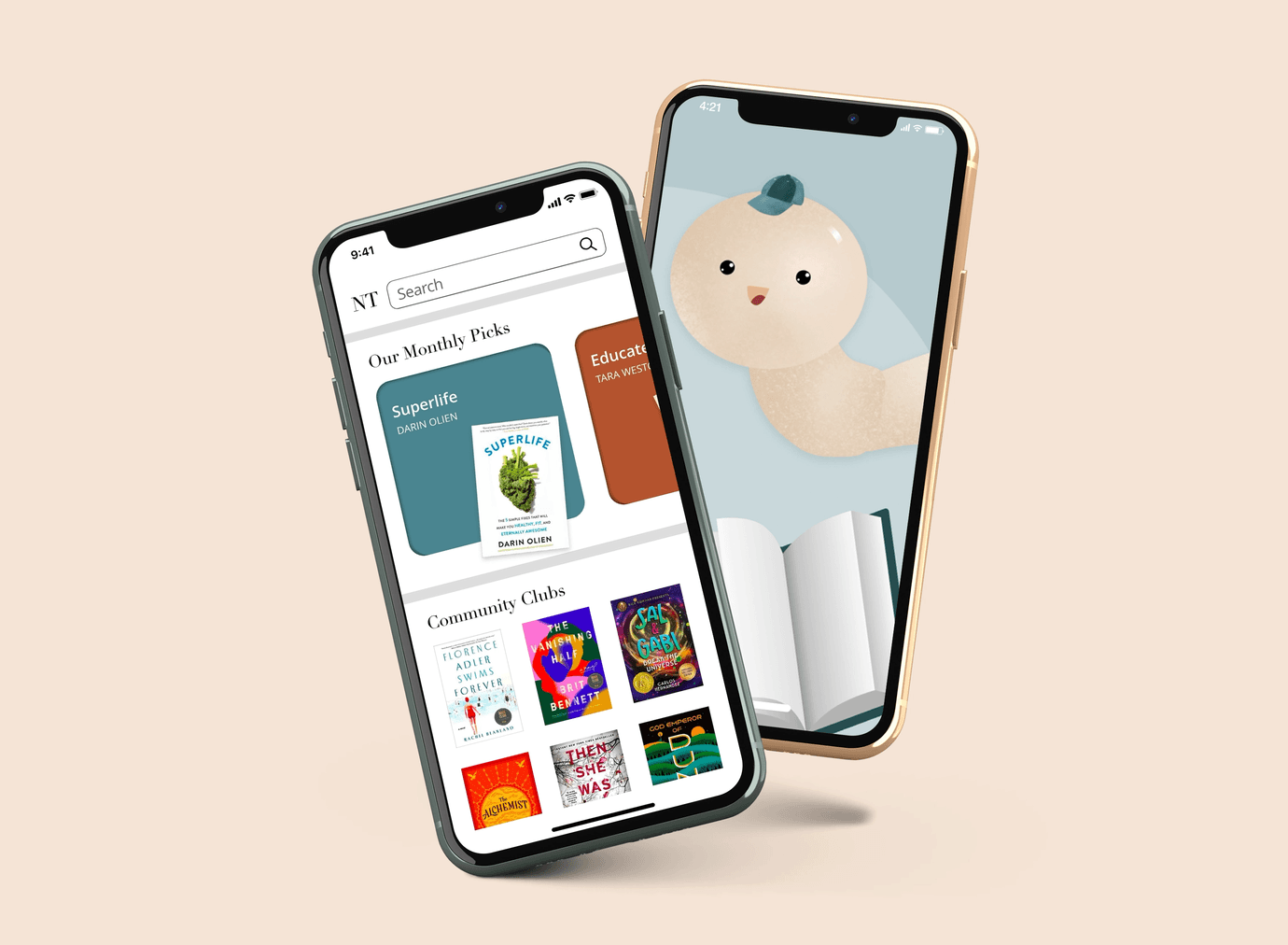
Customiced allows users to design a mouse tailored to their hand’s size, shape, grip preference, comfort, and style.
CUSTOMICED
Customized computer mouse system

Summary
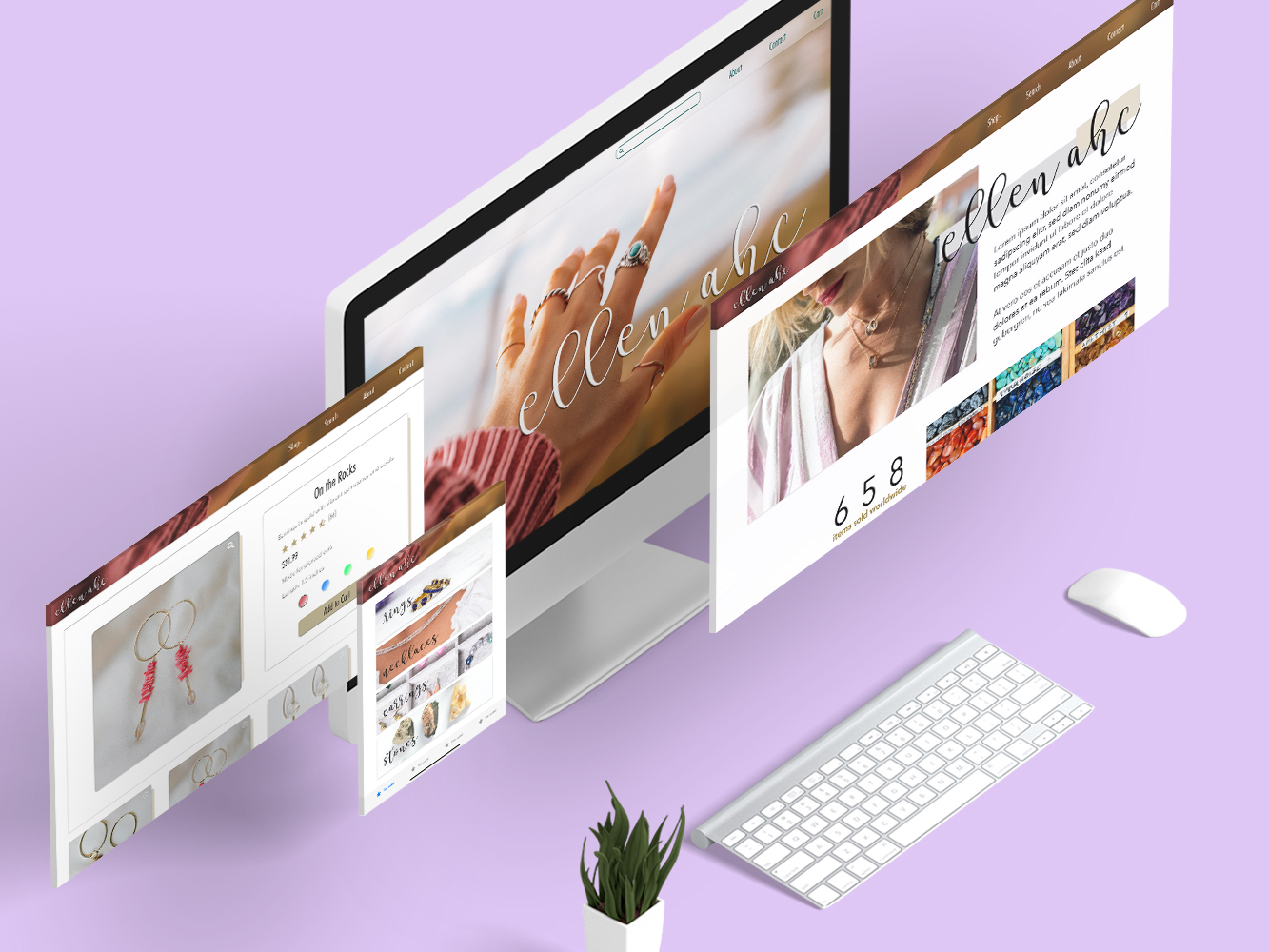
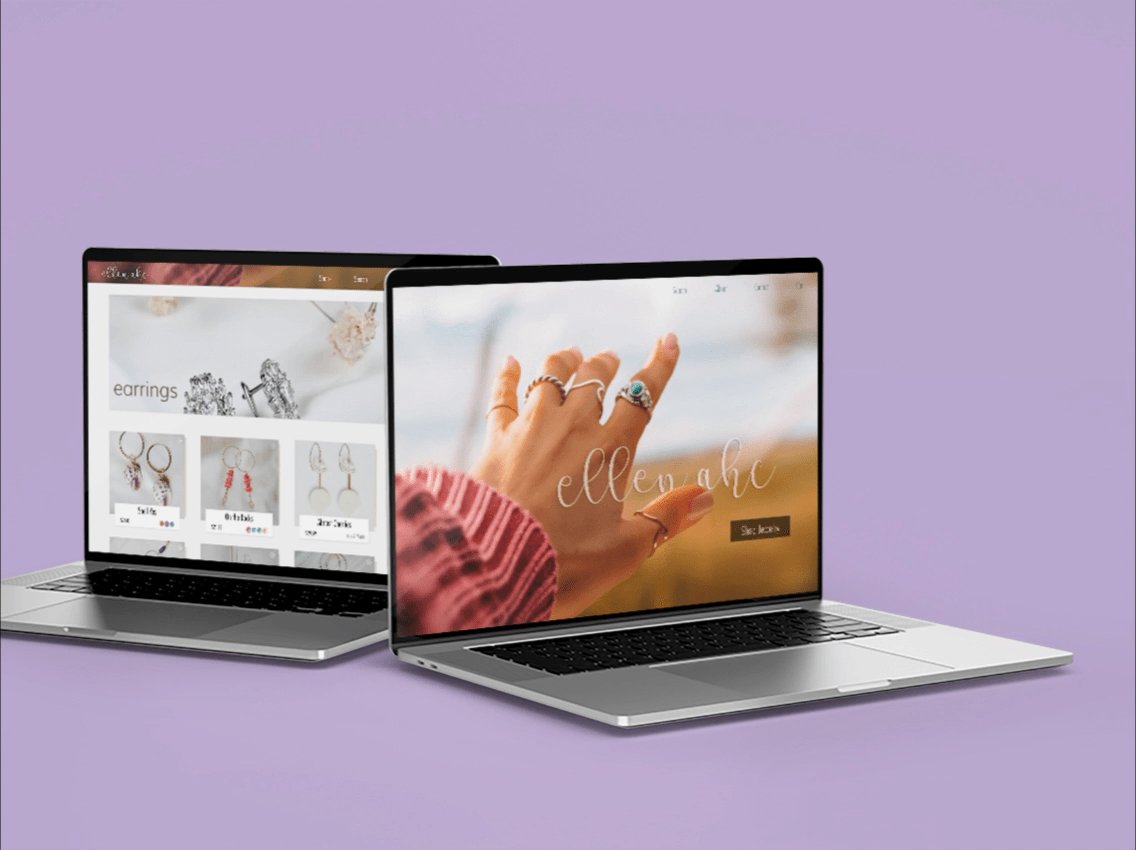
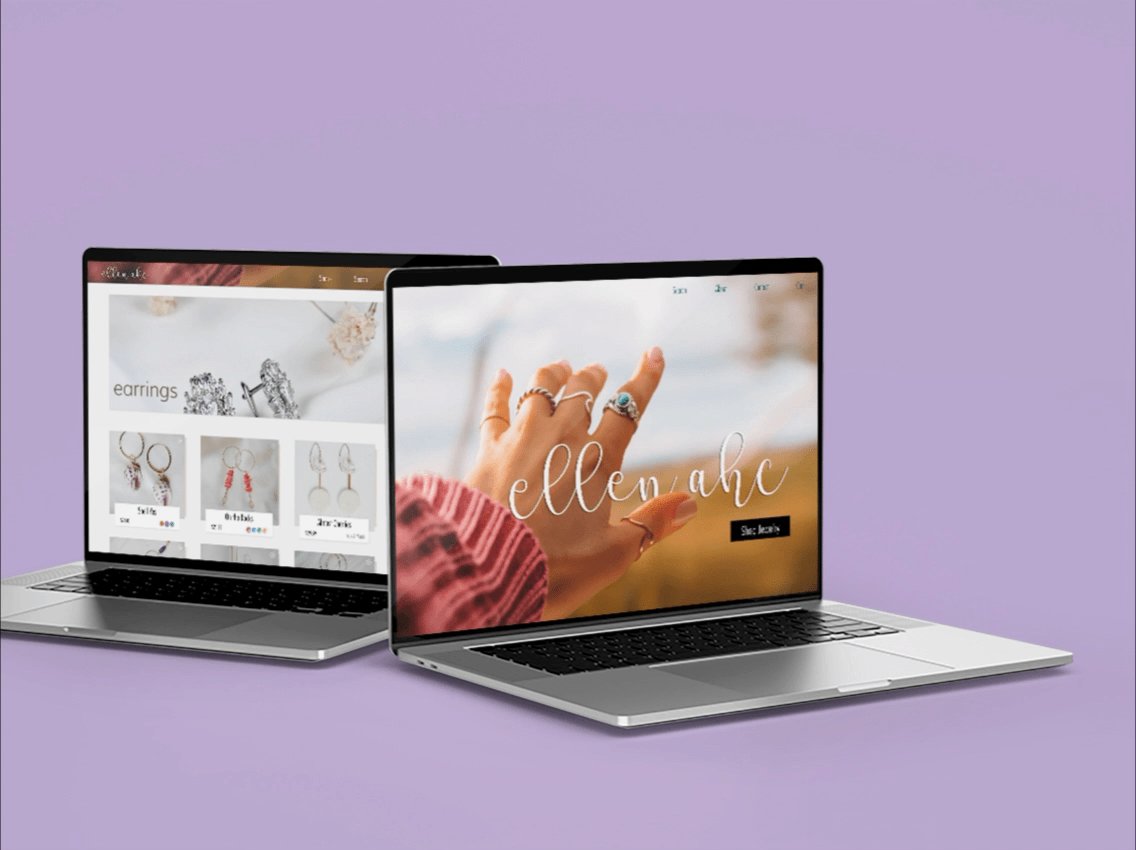
After years of selling jewelry on Etsy, Chanelle Kay wants to launch a site that looks simple but "not boring" and attracts advertisers.
Research methods include interviews and observational usability testing.